baca juga : Memberikan warna background pada tabel HTML
HTML merupakan bahasa struktur, yang fungsinya untuk membuat kerangka desain website yang merupakan cikal bakal nya dimulainya pembuatan website. Terkadang disini kita suka keliru dengan menyebutkan HTML merupakan bahasa pemrograman, namun sebutan itu kurang tepat, ya. . yang paling tepat adalah bahasa struktur. Didalam nya ada yang namanya tag pada kali ini membahas di tag <table> lebih spesifiknya berfokus di tag <td>.
Didalam penggabungan 2 atau lebih cell tabel ada dua jenis yaitu :
- Menggabungkan beberapa kolom
- Menggabungkan beberapa baris
Menggabungkan 2 buah kolom
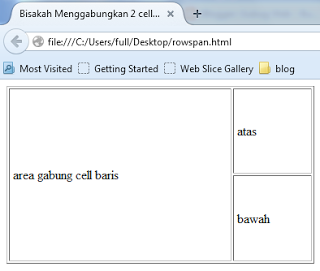
Menggabungkan 2 buah baris
Copas sintak dibawah ke dalam notepad atau web editor lainnya
Sintax untuk menggabungkan 2 buah kolom
<html>
<head>
<title>Bisakah Menggabungkan 2 cell pada tabel HTML?</title>
</head>
<body>
<table border="1" cellpadding="4" cellspacing="2" width=30% height=35%>
<tr >
<td colspan="2">area gabung cell kolom</td>
</tr>
<tr>
<td>kiri</td>
<td>kanan</td>
</tr>
</table>
</body>
</html>
Simpan dengan ekstensi *.html atau misal dengan nama kolomgabung.html
Sintax untuk menggabungkan 2 buah baris
<html>
<head>
<title>Bisakah Menggabungkan 2 cell pada tabel HTML?</title>
</head>
<body>
<table border="1" cellpadding="4" cellspacing="2" width=30% height=35%>
<tr>
<td rowspan=2>area gabung cell baris</td>
<td>atas</td>
</tr>
<tr>
<td >bawah</td>
</tr>
</table>
</body>
</html>
Simpan dengan ekstensi *.html atau misal dengan nama barisgabung.html


No comments:
Post a Comment